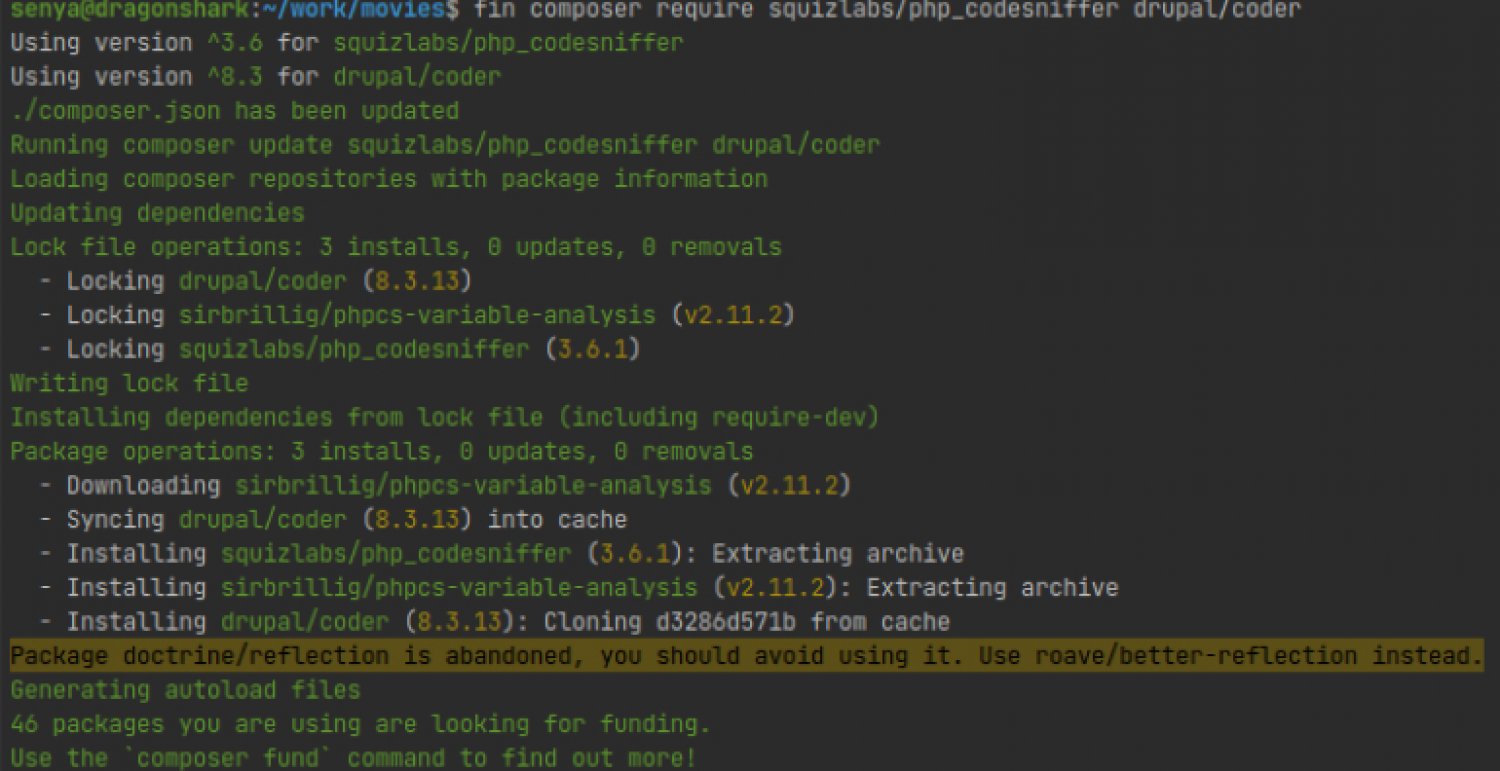
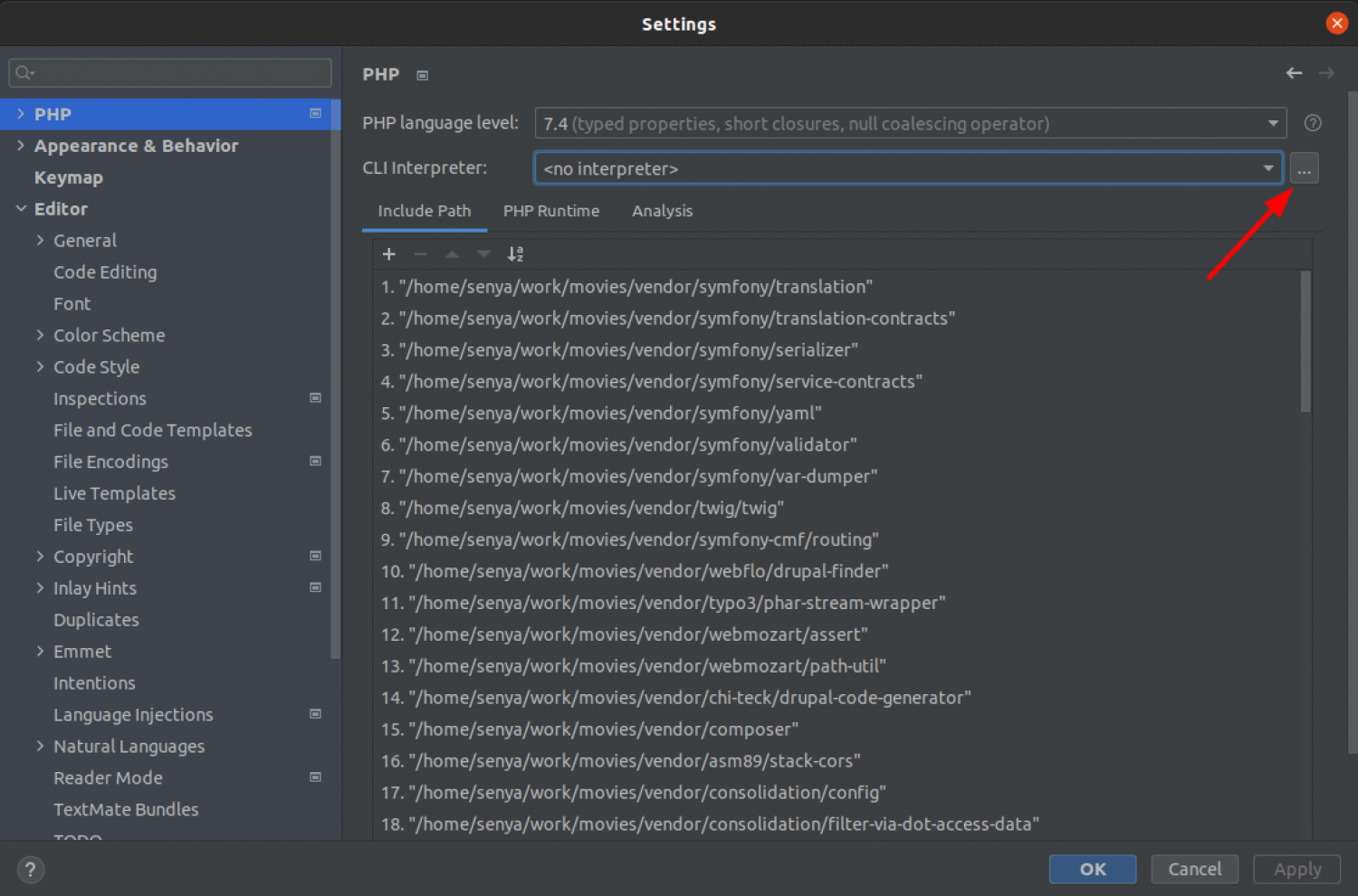
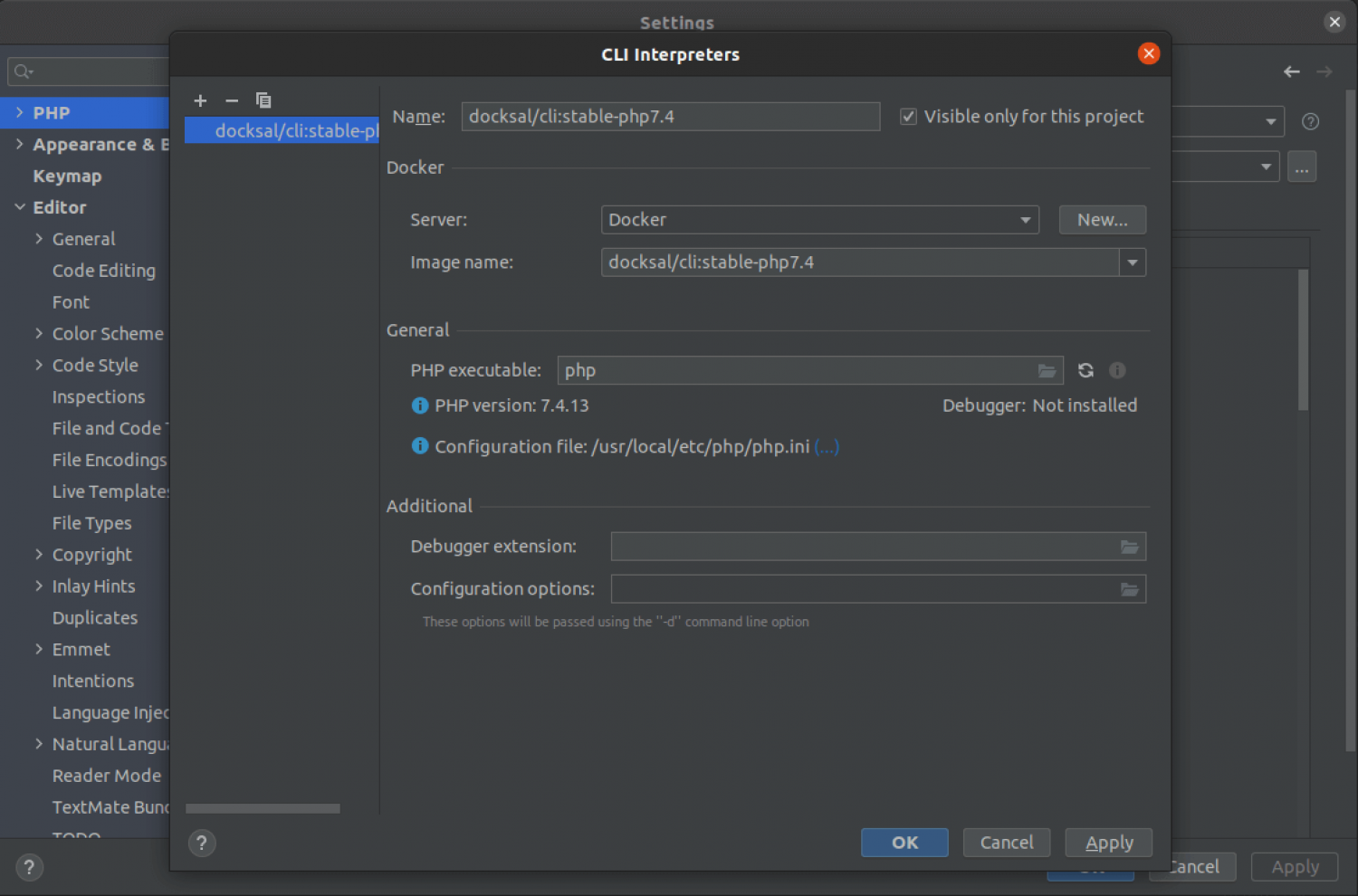
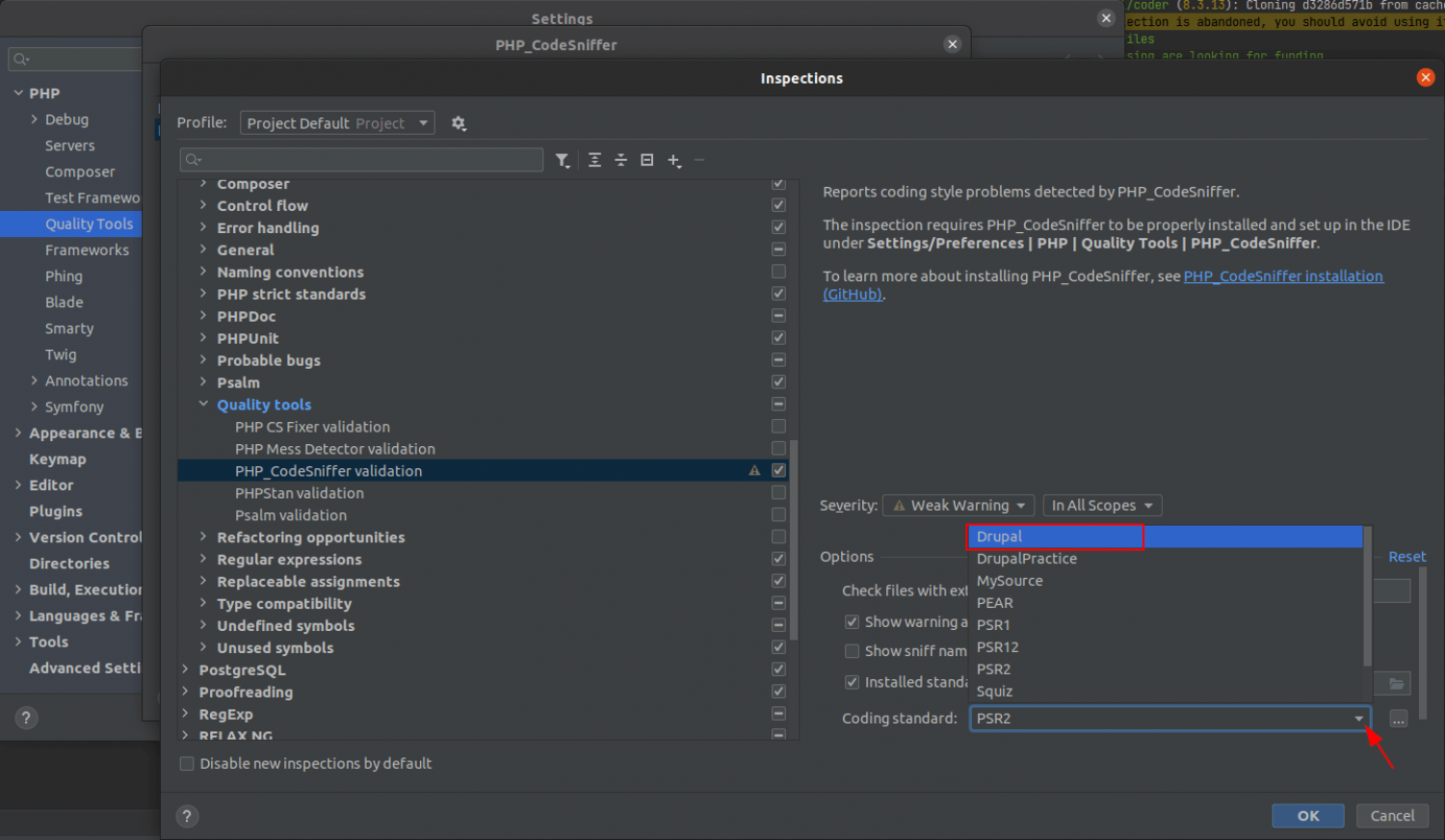
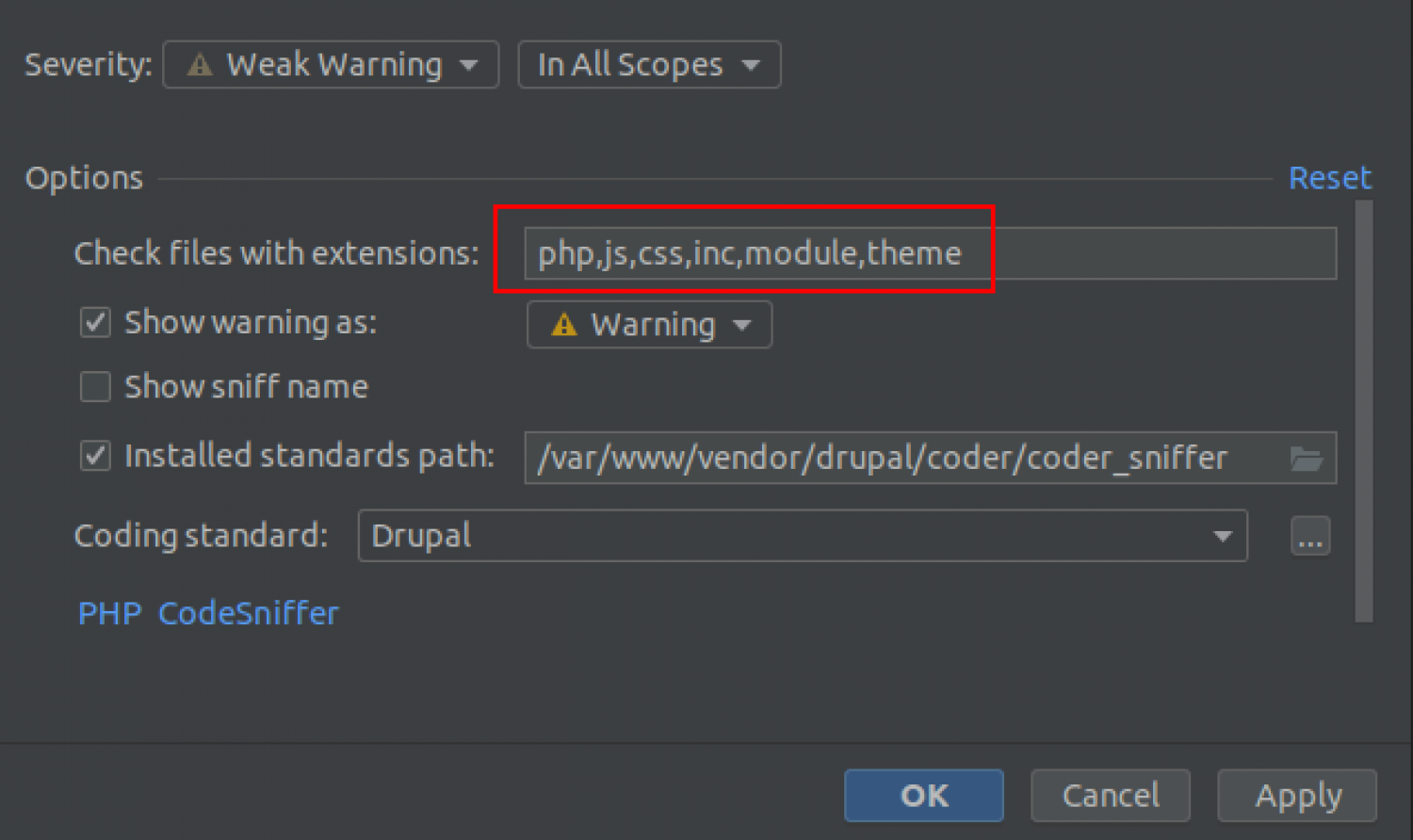
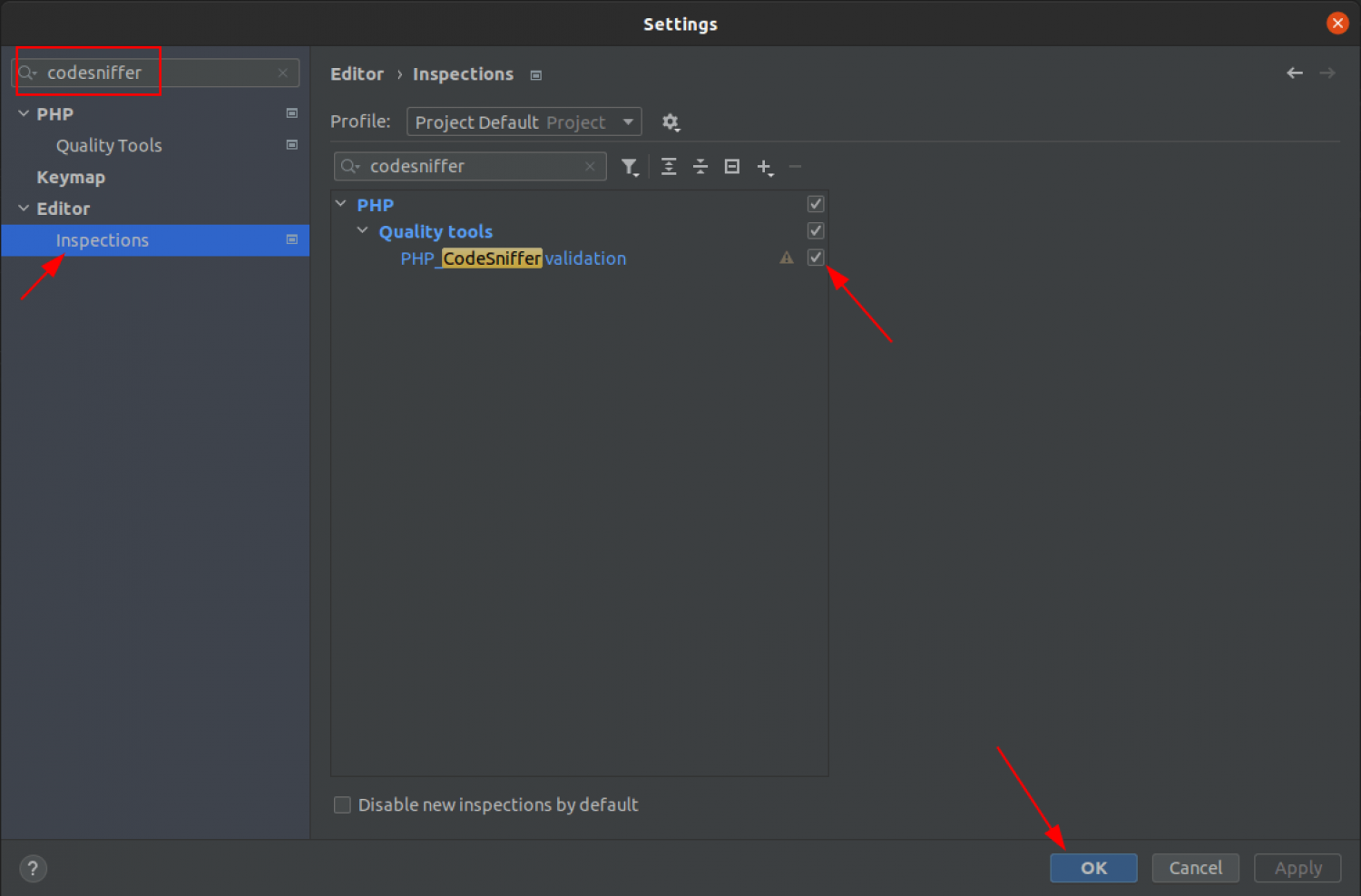
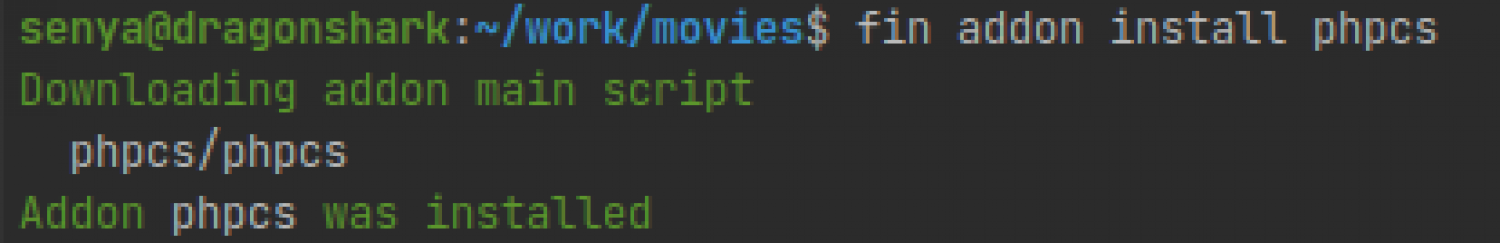
In this article, I will give you a step-by-step guide on how to configure CodeSniffer for PhpStorm + Docksal. For Docker it should not be a big difference in settings.
Programming standards exist to allow one developer to understand the code of another, and to ensure that the product can be maintained and expanded without having to reinvent the wheel. An equally important part of good code is its appearance. Code formatted according to standards allows the developer to read it quickly and not offends the eye.