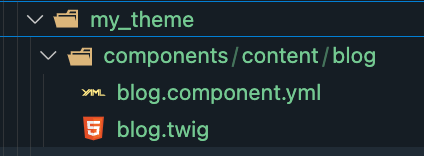
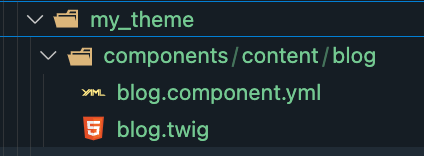
As an example, I've created a components directory with the necessary blog component.

There are two variants of render components:
-
Use include()
Use the Twig `include()` function when there are no slots or arbitrary HTML properties, and the data follows a defined structure.
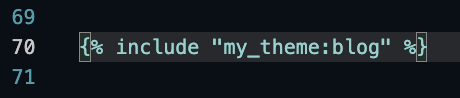
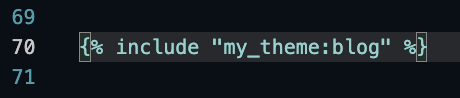
Copy the twig markup template from the default node.html.twig file and paste it into the blog.twig file. In the original node--blog.twig.html file remove the twig markup and use {% include "my_theme:blog" %} instead of it.

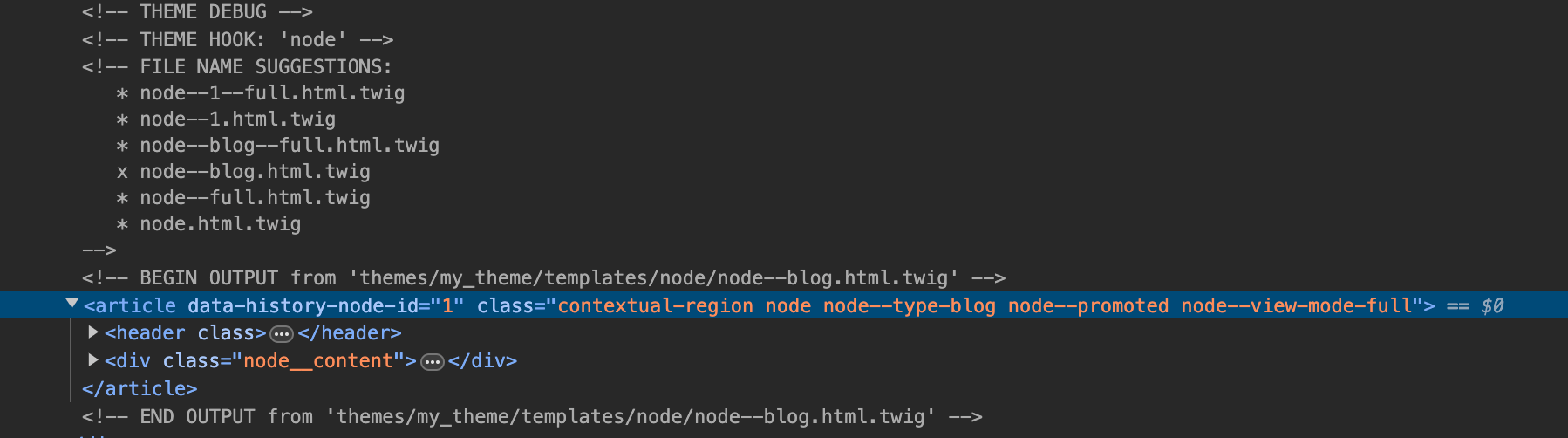
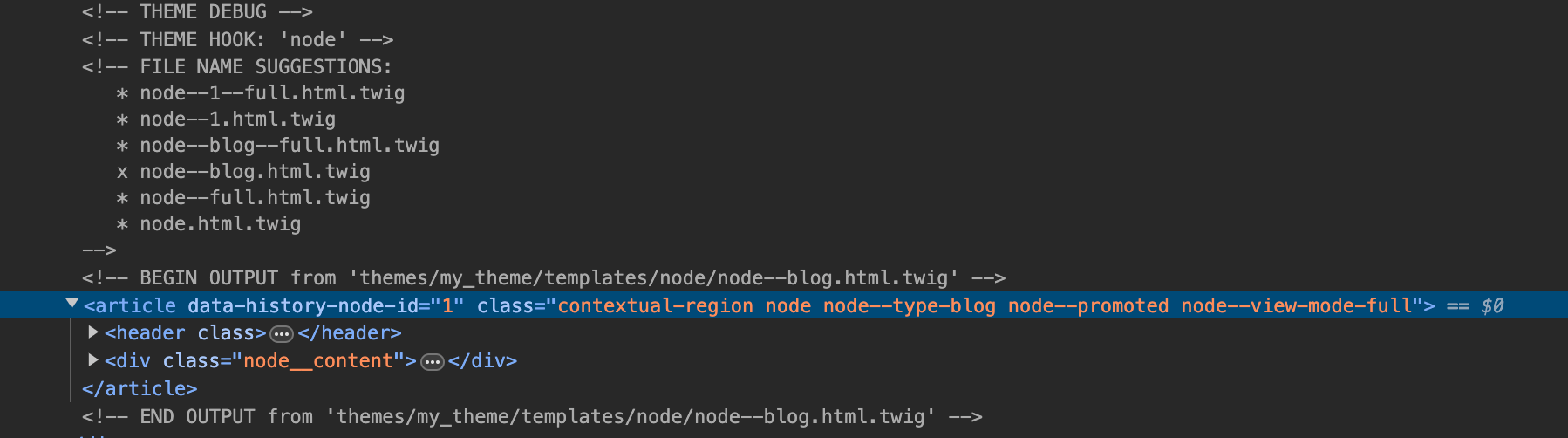
And that's it actually. Here is what we see in the twig debug of the node without using SDC

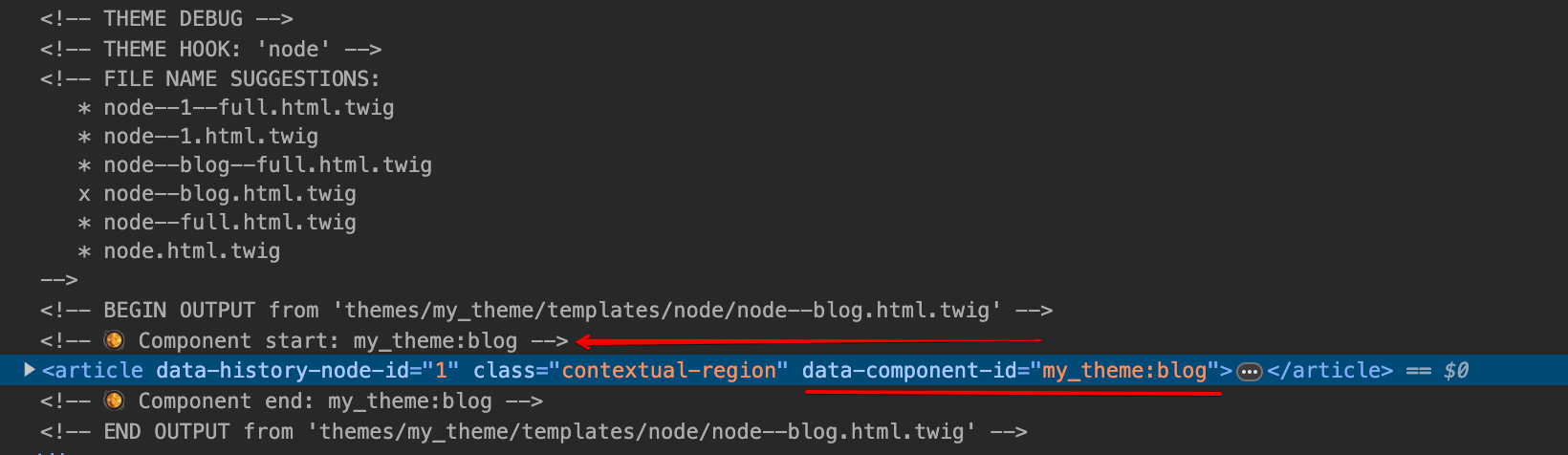
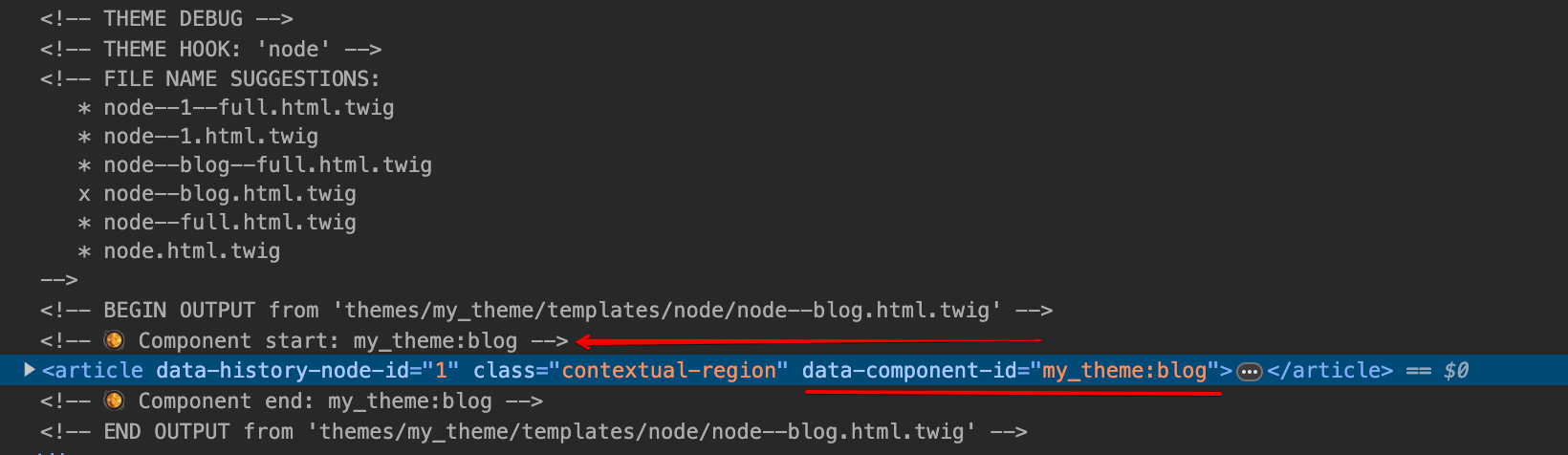
and what we get in the result of using SDC

SDC places emoji at the beginning and end of the component to make it easier to locate.
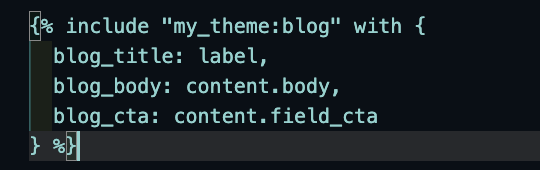
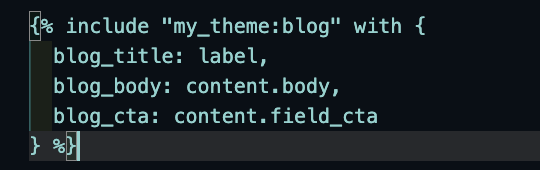
Also, you can render the necessary fields inside component easily. In the node--blog.html.twig include a component with blog_title, blog_body, and blog_cta

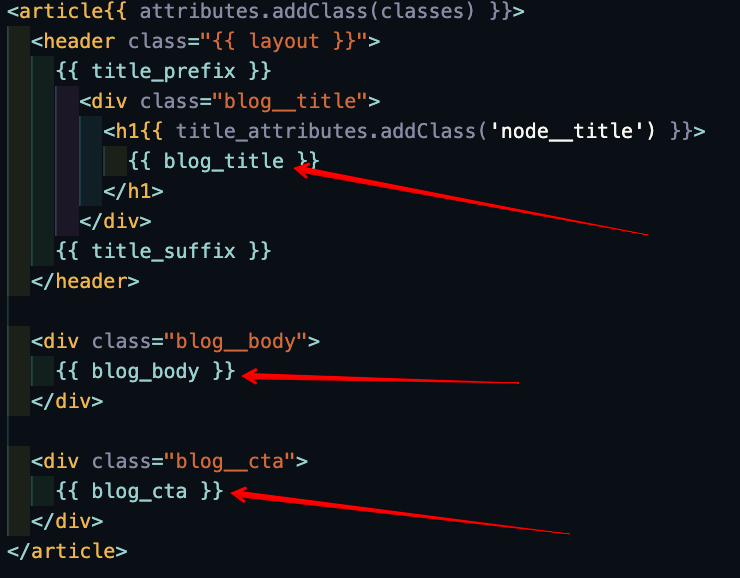
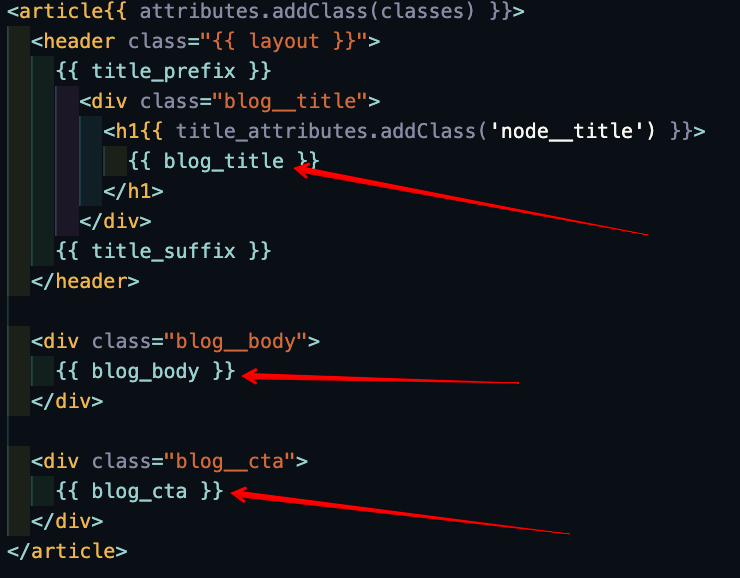
Then we need to render it in the component

Read more about include() in the Twig documentation.
-
Use {% embed %}:
Use a Twig {% embed %} tag if you need to populate slots.
Example of how to pass in a slot (Twig block) in a card component:
{% embed 'sdc_examples:my-card' with { header: label } %}
{% block card_body %}
{{ content.field_media_image }}
{{ content|without('field_media_image') }}
{{ include('sdc_examples:my-button', { text: 'Like', iconType: 'like' }, with_context = false) }}
{% endblock %}
{% endembed %}
Read more about embed in the Twig documentation.
One of the best features of using SDC, in my opinion, is adding CSS, Javascript, etc without declaring the library. For the CSS and JavaScript to load automatically, they must be named after the component (e.g., `my-component.css` and `my-component.js`). It's awesome!