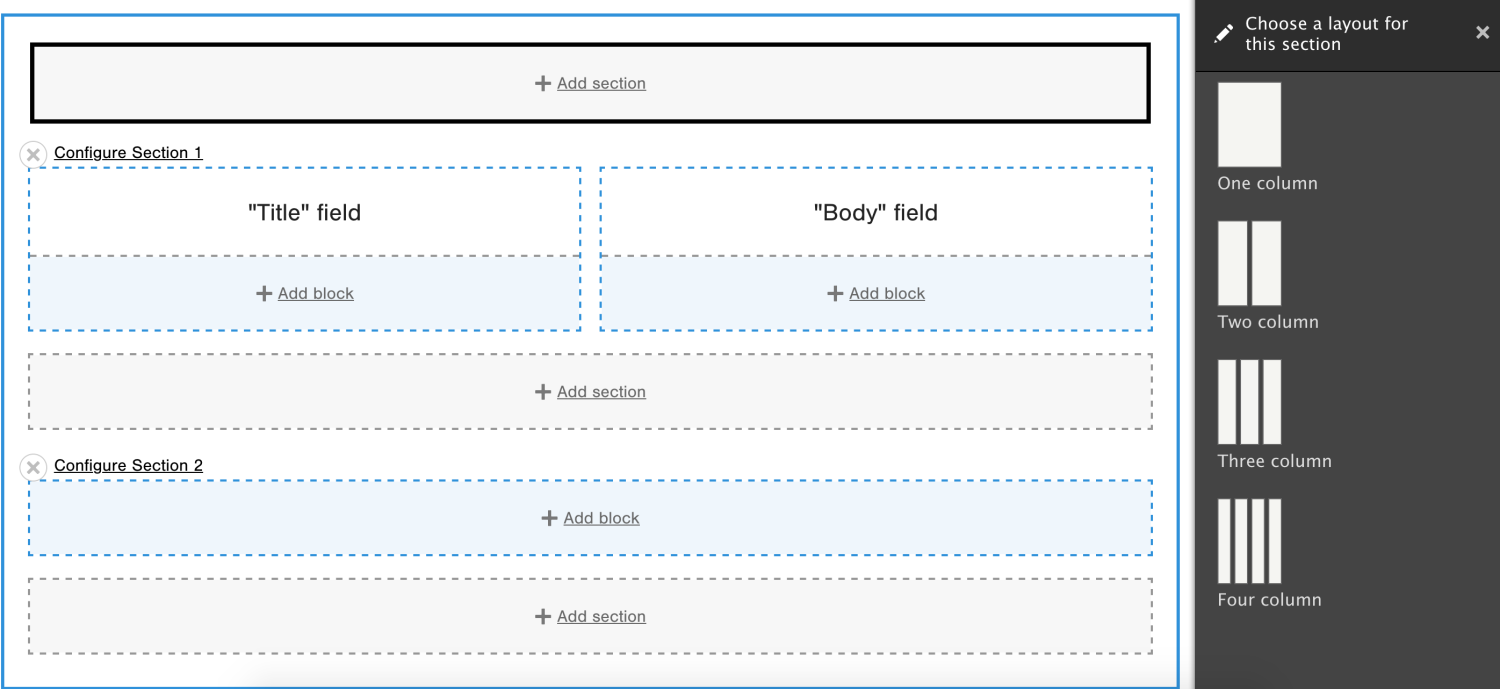
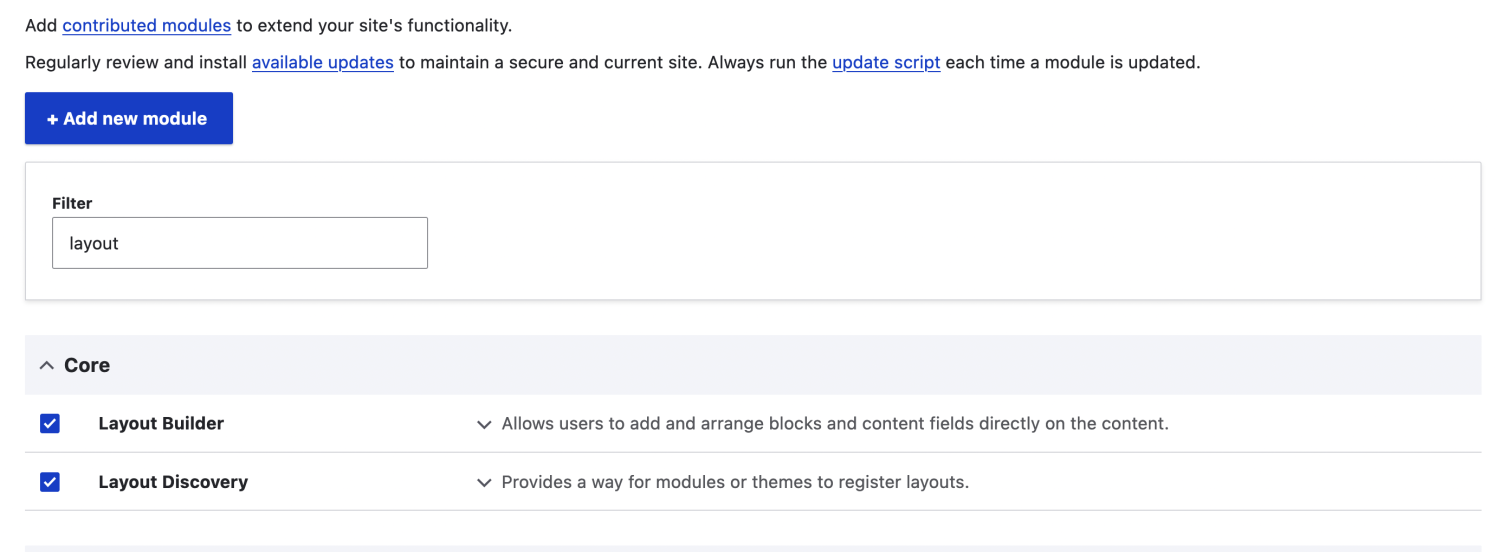
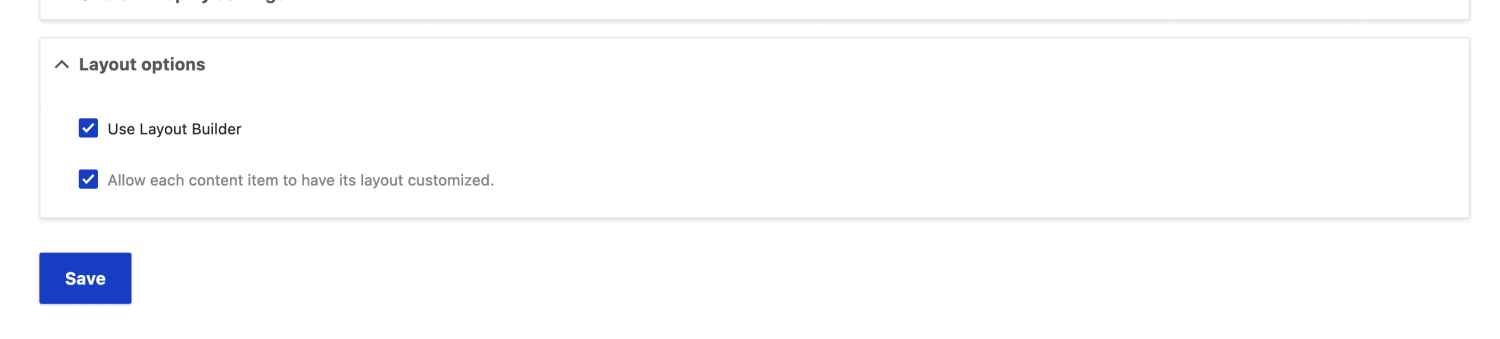
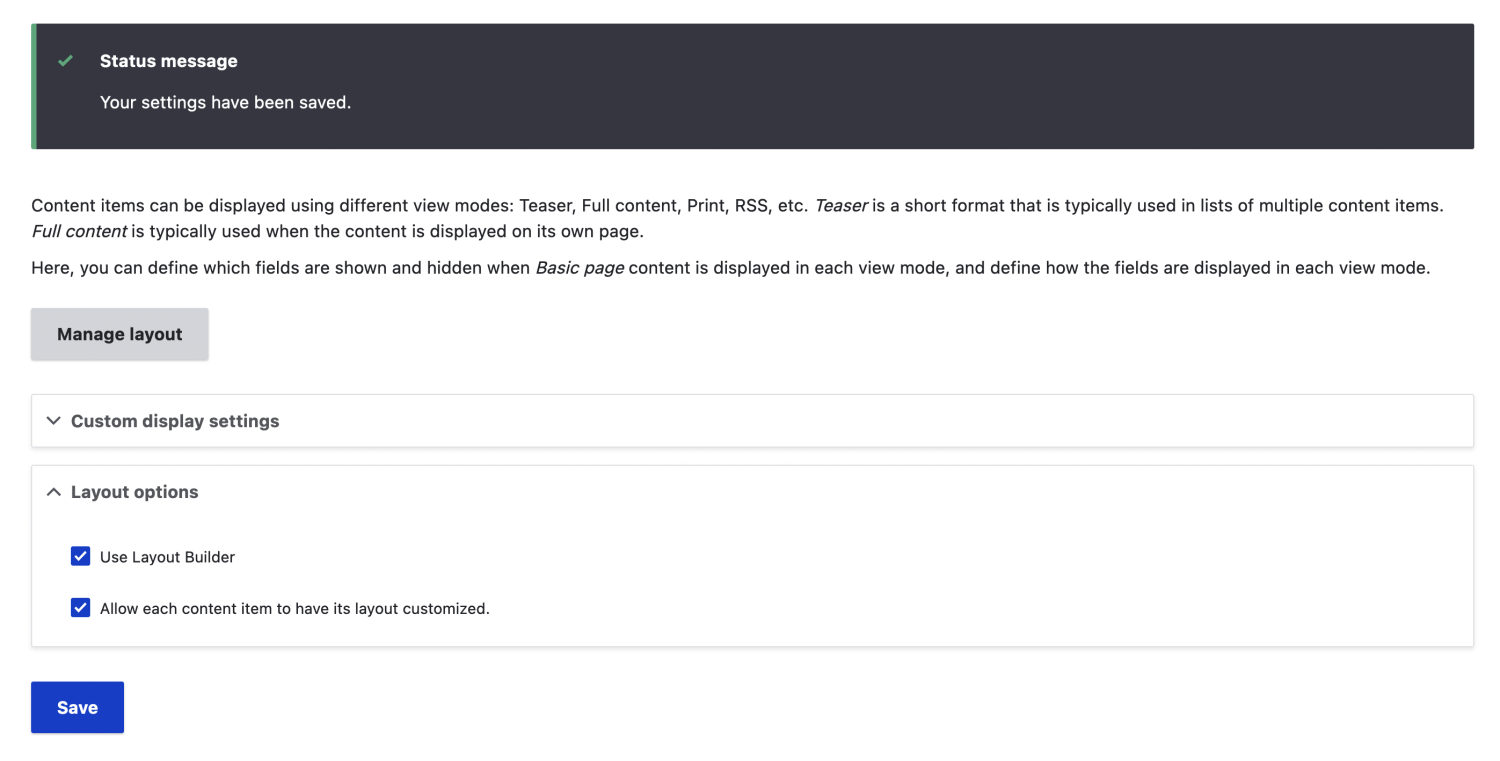
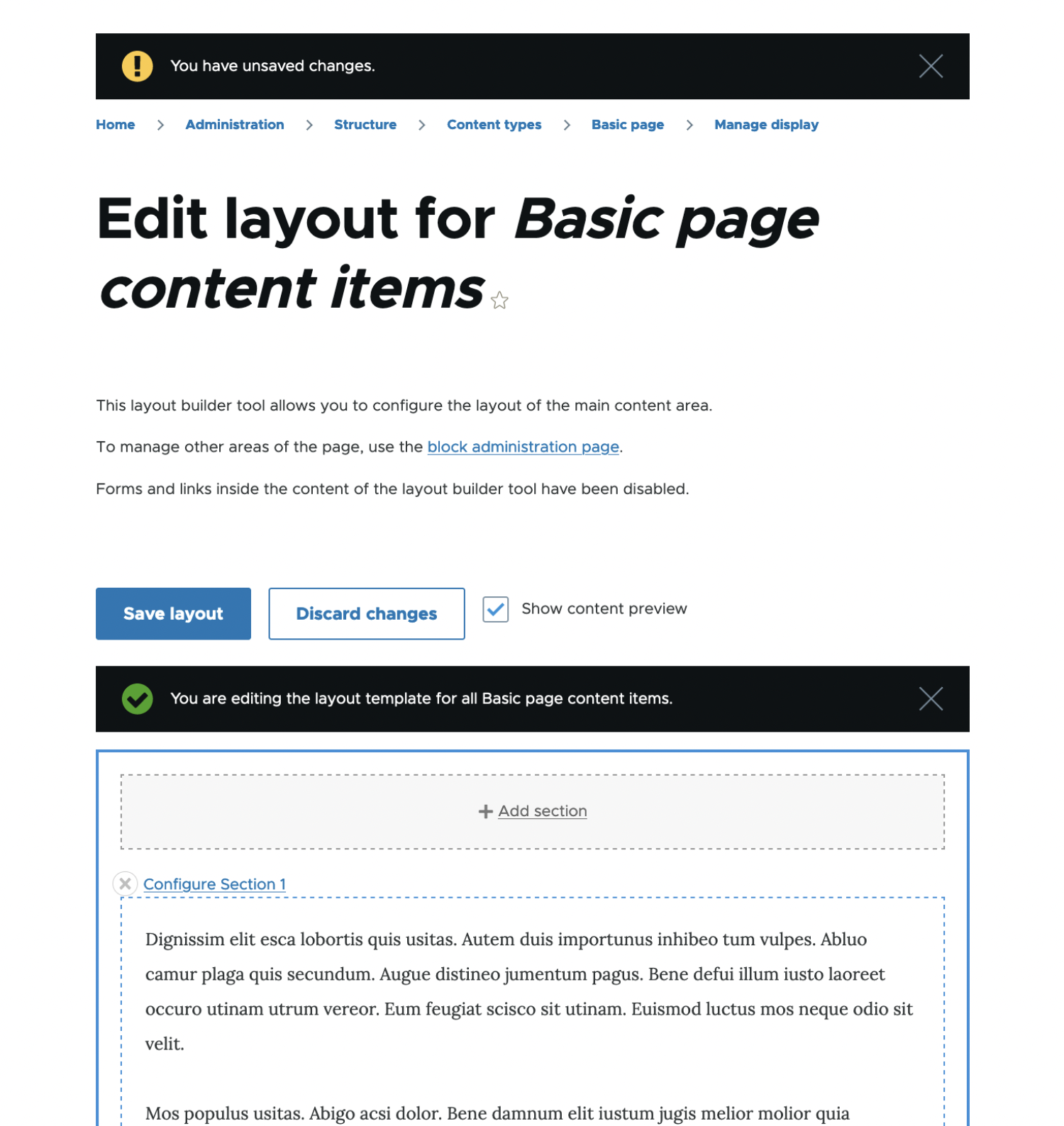
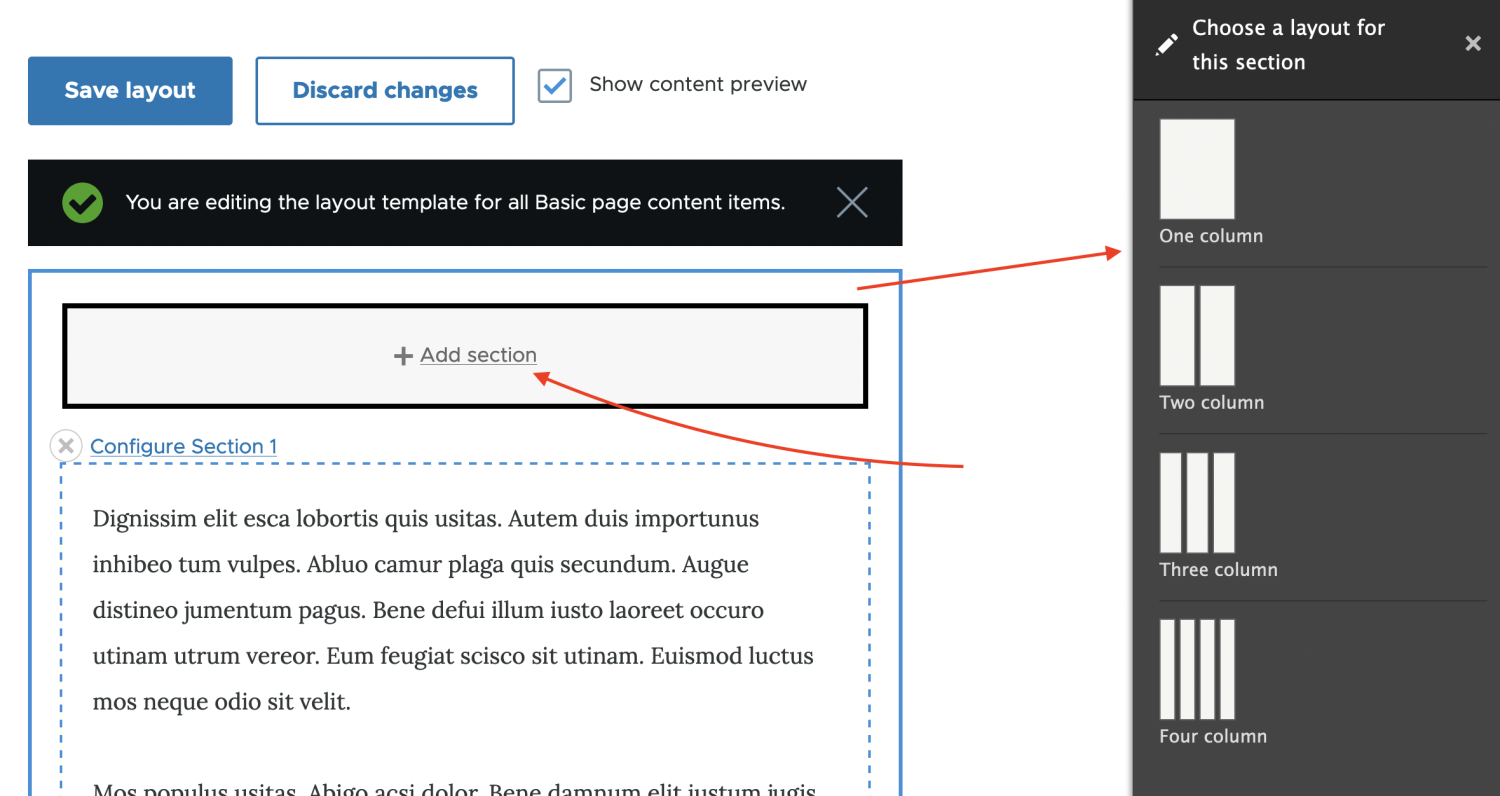
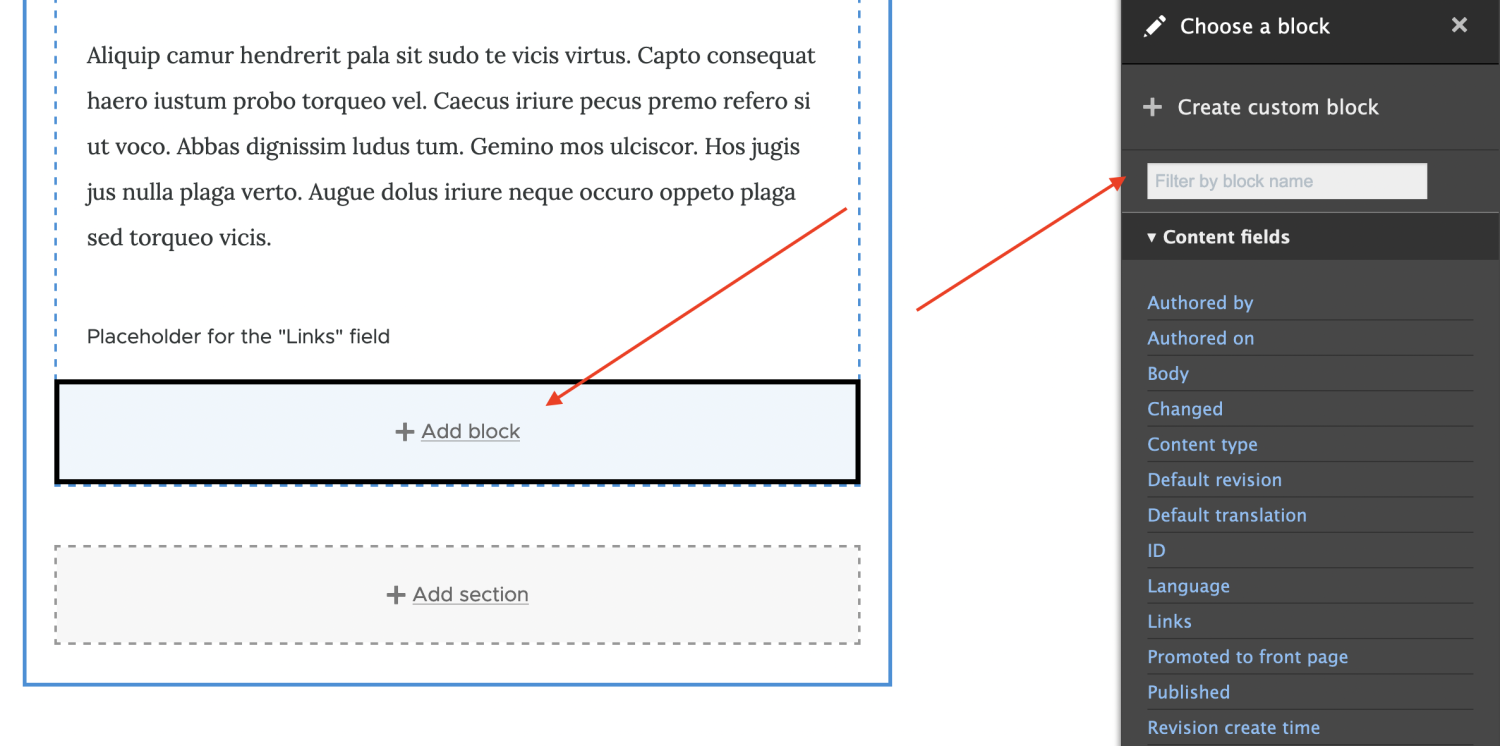
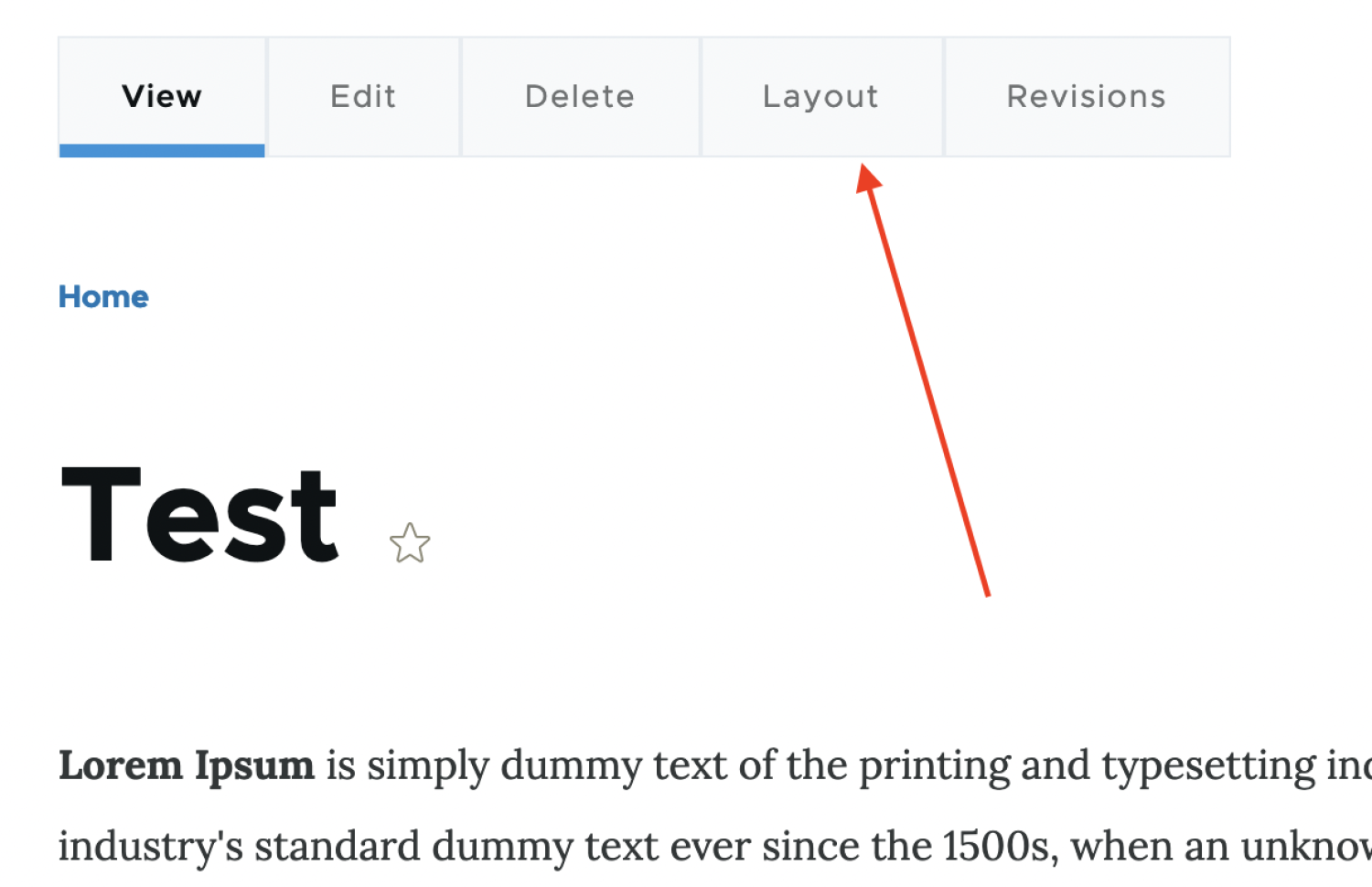
Layout Builder is a module added to the Drupal core. It allows content managers and developers to easily create visual layouts and design the content using the drag-and-drop function. With the Layout Builder, the users can set up a single page mockup, create a unified design for similar content, or develop landing pages.
There is a lot of documentation about the Layout Builder on drupal.org, which can not please developers.